新建项目
1.使用VisualStudio 2015 新建一个Web项目

2.选择空模板

3.添加一个新的SignalR Hub Class (v2)类文件,并修改类名为ChatHub

4.修改ChatHub代码
using System;using System.Collections.Generic;using System.Linq;using System.Web;using Microsoft.AspNet.SignalR;namespace SignalRDemo{ public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }} 5.在项目里添加OWIN Startup Class,并改名为Startup

6.修改类Startup代码
using System;using System.Threading.Tasks;using Microsoft.Owin;using Owin;[assembly: OwinStartup(typeof(SignalRDemo.Startup))]namespace SignalRDemo{ public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } }} 7.添加index.html页面,并设置为启动页面


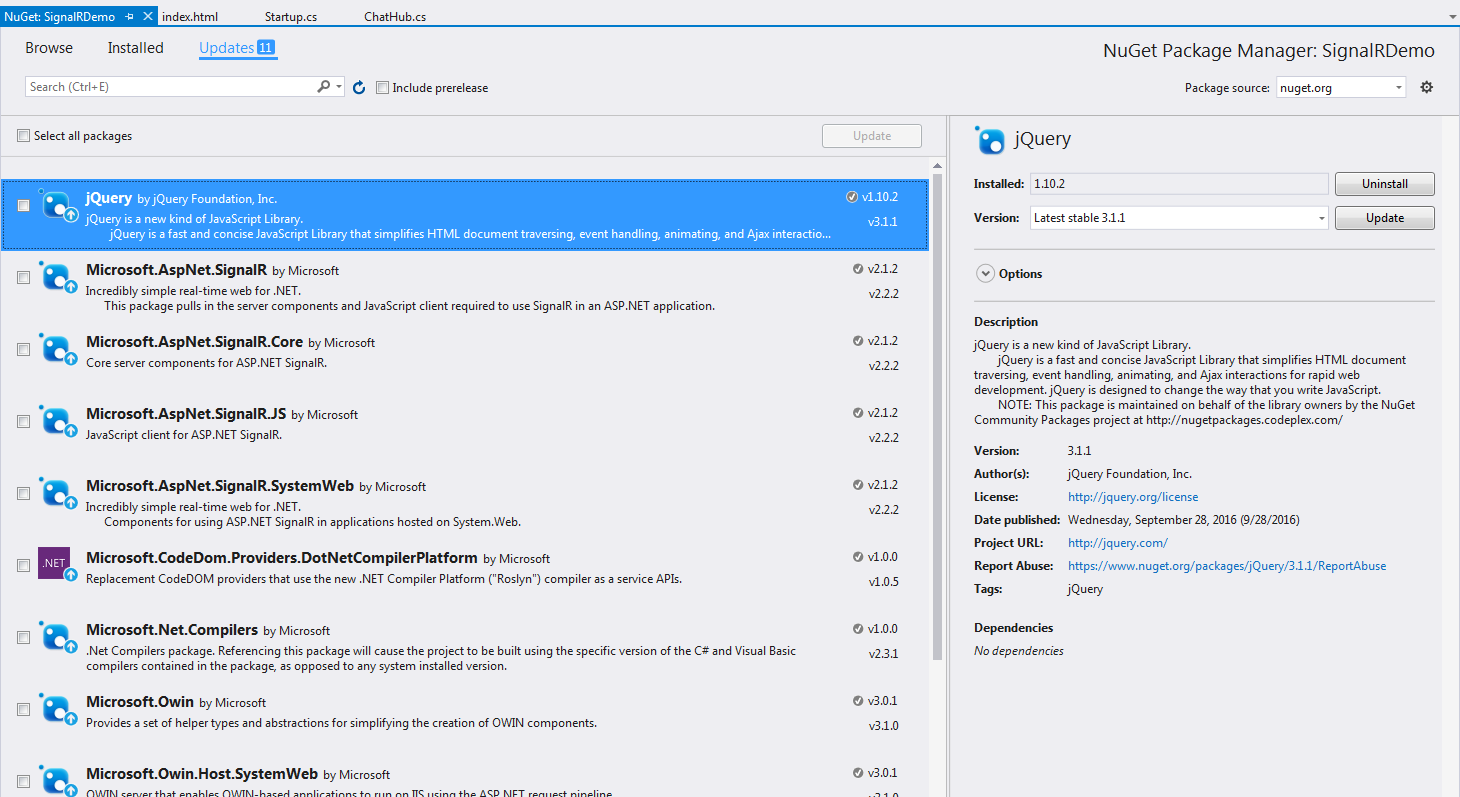
8.在Nuget里升级jQuery和SignalR到最新版,默认创建的模板里的jQuery和SignalR可能是老版本的

8.编辑index.html页面内容,需要注意jQuery版本和SignalR版本
SignalR Simple Chat
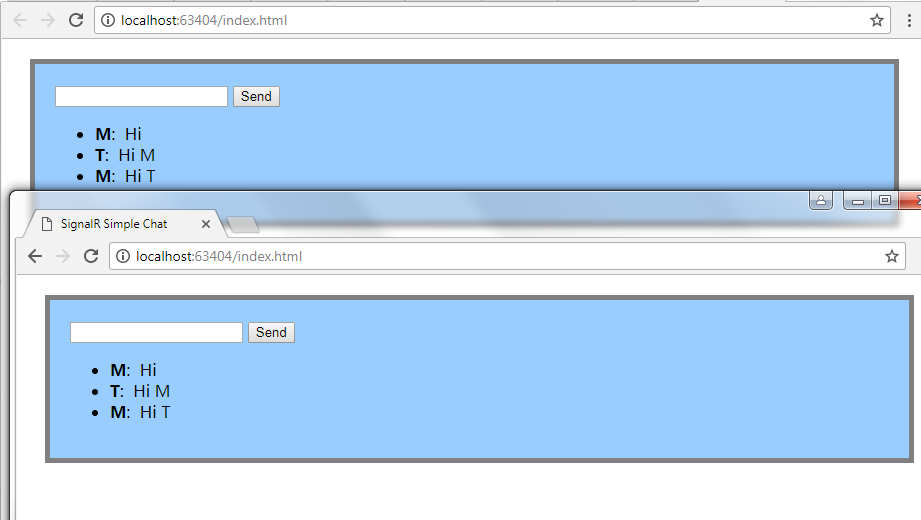
9.启动调试,输入名字,然后就可以对话了。这时候再打开另一个浏览器,输入名字,两个客户端之间就可以对话了,一个简单的聊天室就这样做好了。



代码解释
SignalR Hubs
ChatHub继承于类Microsoft.AspNet.SignalR.Hub。
客户端通过调用ChatHub.Send来发送信息,hub通过调用Clients.All.broadcastMessage来给客户端发送信息。
Send方法体现了几个Hub概念:
- 在Hub里声明公开的方法(比如实例里的 Send 方法),让客户端可以调用它们。
- 使用 Microsoft.AspNet.SignalR.Hub.Clients 的 dynamic 属性访问各个客户端并连接到当前的hub。
- 调用客户端上的一个方法(比如实例里的
broadcastMessage方法)去更新客户端。
SignalR and jQuery
首先声明一个hub代理。
var chat = $.connection.chatHub;
然后在js脚本里创建一个回调函数,服务端的Hub类会调用这个方法来更新各个客户端。
chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $(' ').text(name).html(); var encodedMsg = $(' ').text(message).html(); // Add the message to the page. $('#discussion').append('最后开始一个连接,创建一个函数来处理页面上的Send按钮事件。
$.connection.hub.start().done(function () { $('#sendmessage').click(function () { // 调用Hub上的send方法 chat.server.send($('#displayname').val(), $('#message').val()); // 清理textbox并聚焦到textbox上 $('#message').val('').focus(); }); });
源代码链接:
密码: r67v
参考链接:
https://docs.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/tutorial-getting-started-with-signalr